【Cinema4D】椅子を作成してみる【モデリング】
【スポンサーリンク】
椅子のモデリング
Cinema4Dで椅子のモデリングを行なっていきます。
最初は椅子の座る部分から作成します。
 マークをクリックしながら【立方体】を作成します。
マークをクリックしながら【立方体】を作成します。
名前を「イス」に変更します。

右下のメニューから【作成】→【新規マテリアル】を選択してマテリアルを作成します。

椅子の木材っぽさを出す為に、茶色系の色に設定します。

そしてマテリアルを「イス」に追加します。

そして以下の設定にします。
これで座る部分の完成です。

次は椅子の脚部分を作成します。
 マークをクリックしながら【円柱】を選択します。
マークをクリックしながら【円柱】を選択します。
名前を「レッグ1」に変更します。

そして以下の設定にします。

「レッグ1」のキャップの設定を以下のようにします。

 マークをクリックして以下のオレンジ部分のエッジを選択します。
マークをクリックして以下のオレンジ部分のエッジを選択します。
このオレンジ色部分の位置を少し斜めにさせます。

以下のように座標を設定します。

設定後以下のように下部分が斜めになります。

次に脚部分を対称を使って反対の脚部分も作成します。
軸変更ツールの マークをクリックしてオンにします。
マークをクリックしてオンにします。
軸の位置を以下のように設定します。

軸変更ツールの マークをクリックしてオフにします。
マークをクリックしてオフにします。
設定後、以下のように軸が中央の場所に来ます。

 マークをクリックしながら【対称】を選択します。
マークをクリックしながら【対称】を選択します。


設定後、以下のように反対側に脚部分が作成されました。

後ろ側にも2つの脚部分を作成しましょう。
再度 マークをクリックして【対称】を選択します。
マークをクリックして【対称】を選択します。
以下のように「対称」の中に先ほどの「対称」を入れます。

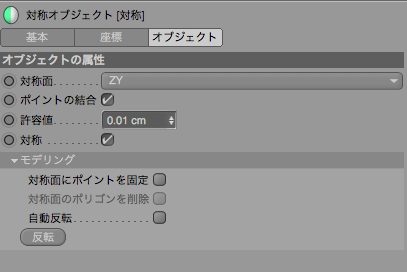
以下のように設定します。

設定後、以下のように脚部分が2つ反対側に作成されます。

さっき作成した「対称」の名前を変更して「レッグ」に変更しましょう。

次は背もたれ側を作成していきます。
新規でオブジェクトを作成します。
 マークをクリックしながら【円柱】を作成します。
マークをクリックしながら【円柱】を作成します。
名前を「背もたれの棒」に変更します。

以下のように設定します。

「背もたれの棒」のキャップをクリックして以下のように設定します。

設定後以下のようになります。

 をクリックして
をクリックして マークをクリックします。
マークをクリックします。
以下のオレンジ色のエッジ部分を選択して位置を変更します。

以下のように変更します。
スクショではXの位置は数値が見えていないのですが、位置のXの値は17cmに設定するようにして下さい。

次に反対側にも背もたれの棒部分を【対象】を使って作成していきます。
 マークをクリックします。
マークをクリックします。
軸変更ツールの マークをクリックしてオンにします。
マークをクリックしてオンにします。
以下のように軸の位置の数値に変更します。

設定後、軸変更ツールの マークをクリックしてオフにします。
マークをクリックしてオフにします。
 マークをクリックしながら【対称】をクリックします。
マークをクリックしながら【対称】をクリックします。
以下のように「対称」の中に「背もたれの棒」を入れます。

「対称」を以下のように設定します。

これで反対側にも背もたれの棒が作成されました!

新規でオブジェクトを作成します。
 マークをクリックしながら【立方体】を選択します。
マークをクリックしながら【立方体】を選択します。
名前を「背もたれトップ」に変更します。

以下のように設定します。

設定後、以下のようになります。

次にデフォーマと呼ばれる マークをクリックしながら【屈曲】を選択します。
マークをクリックしながら【屈曲】を選択します。
以下のように「背もたれトップ」の中に「屈曲」を入れます。

「屈曲」の設定を以下のようにします。

すると少し曲がります。位置を少し変更します。

「背もたれトップ」をクリックします。

「背もたれトップ」の位置と角度を以下のように設定します。

これで以下のようになり接続されたような感じになりました。

「背もたれトップ」をControlキーを押しながらクリックして上にマウスを持っていき離して複製します。
複製した名前を「背もたれボトム」に名前を変更します。

以下のように設定します。

設定後以下のようになります。

あともう少し付け足して完成です!
新規でオブジェクト作成します、 マークをクリックしながら【球体】を選択します。
マークをクリックしながら【球体】を選択します。

以下のように設定します。

設定後、以下のようになります。

先程と同じように、新規でオブジェクト作成します、 マークをクリックしながら【球体】を選択します。
マークをクリックしながら【球体】を選択します。

以下のように設定します。

これで球体の装飾部分が出来ました。

これで椅子の完成です( ´ ▽ ` )オツカレサマデシタ
