【Cinema4D】ポリゴン編集時に使う各ツールの使い方を解説 その1【チュートリアル】
【スポンサーリンク】
ポリゴン編集時での各ツールの使い方
cinema4Dでポリゴン編集時に使用するツールの使い方について書いていきます。
 マークをクリックして【立方体】を作成します。
マークをクリックして【立方体】を作成します。

以下の設定にします。

そして編集可能ボタンの マークををクリックしましょう。
マークををクリックしましょう。
今回はこれを例にして使い方を説明します。
ポイントを作成
ビューを右クリックすると【ポイントを作成】があるのでクリックします。

エッジモードの マークをクリックします。
マークをクリックします。
そして以下の場所辺りでクリックします。

そしてポイントモードの マークをクリックして作成されたポイントの場所を確認します。
マークをクリックして作成されたポイントの場所を確認します。
以下のように新しくポイントを作成してくれる機能となります。

ブリッジ
次はビューを右クリックしてブリッジを選択します。

ポリゴンモードの マークをクリックします。
マークをクリックします。
そして以下のオレンジの場所をクリックしましょう。

deleteキーを押してポリゴンを削除します。
これで穴が空いている状態になっています。

エッジモードの マークをクリックします。
マークをクリックします。
そして中央のエッジをクリックしながらもう一個の端側にあるエッジにマウスポインタを移動させます。

端に移動したらクリックを離しましょう。

すると以下のようにポリゴンが作成されて穴が埋まりました。
これがブリッジの機能です、他にもブリッジの使い方があります。

ポリゴンモードの マークをクリックして以下のような立方体のオレンジの場所をクリックします。
マークをクリックして以下のような立方体のオレンジの場所をクリックします。
上面から見ると同じように反対側も選択している状態です。

そして以下にある赤丸の場所のように端側の部分をクリックしながら奥側の方にマウスを移動します。
奥に移動されたらクリックを離しましょう。

そしたらくり抜いたような穴が作成する事が出来ます。

以下はブリッジに失敗した例です。
マウスの離す位置を間違えるとこのようになってしまう場合があります。

あと1つブリッジの使い方について説明します。
次はもう1つの「立方体」を作成して2つの立方体を選択して右クリックで【一体化+消去】で2つの立方体を1つに一体化させましょう。

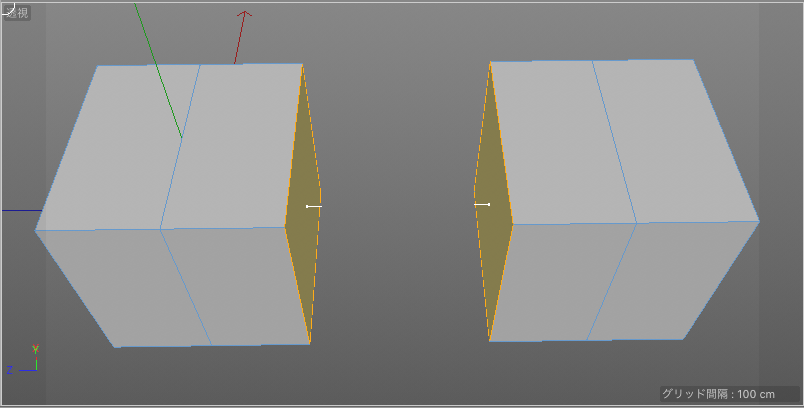
以下のようにポリゴンモードの マークをクリックして以下のオレンジ色のポリゴンを選択します。
マークをクリックして以下のオレンジ色のポリゴンを選択します。

そして左右どちらでもいいのですが、今回は左側の端側をクリックしながら右側の立方体の端側にマウスを移動させて、以下のように中間に白い線が出来たらクリックを離しましょう。

中間部分に新しくポリゴンが作成されました。

以上がポイントを作成とブリッジの基本的な使い方になります。
次回も【ポリゴンの穴を閉じる】など他のツールの使い方について説明しようと思います。